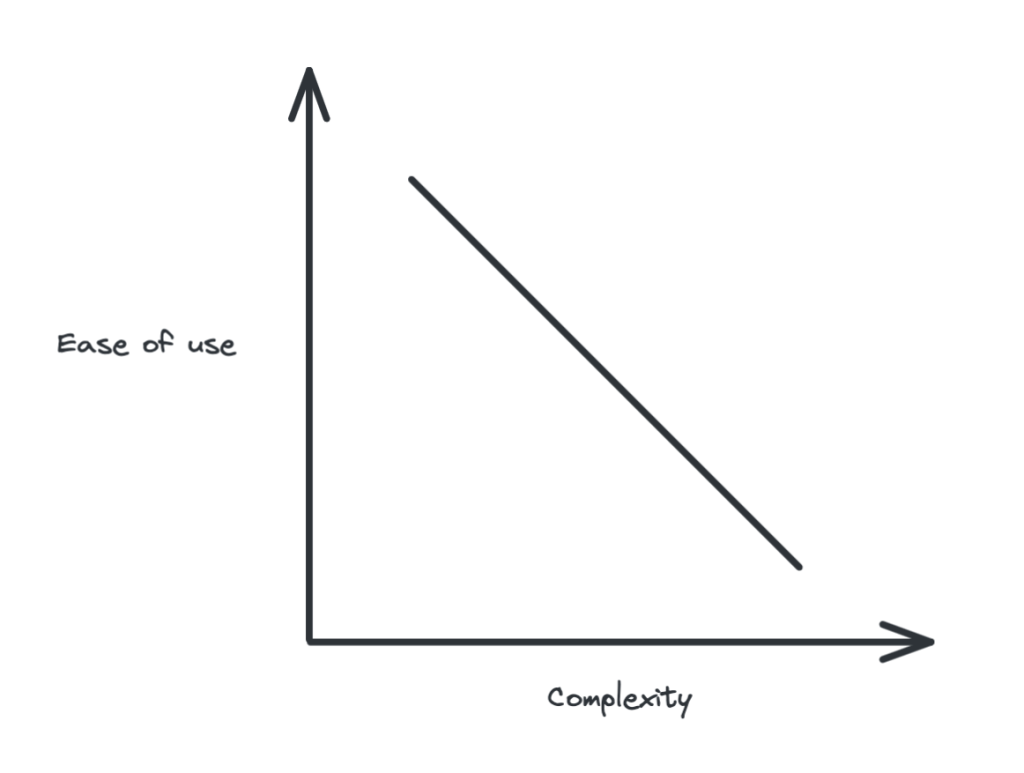
Product Principle: "Simple things should be simple. Complex things should be possible" (WIP)
"Simple things should be simple. Complex things should be possible" from Alan Kay, is one of my favorite product development principles

Casey’s Guide to Finding Product/Market Fit | Casey Accidental
Products such as Photoshop, Outlook, Excel, Figma… began with a few simple use cases, and have evolved over decades into sophisticated solutions to satisfy the increase in their customer expectations.
Over time, the product experience suffers as more and more features are introduced recklessly to increase the value prop, causing dissatisfaction among existing users and creating an invisible barrier to entry for new users.

Other simpler products, focusing on the fundamental use cases for the basic users, are founded to capture the market share, Canva vs Photoshop, Slack vs Email, Airtable vs Excel, e.g.
However, without being mindful when introducing new features, they might fall into the same trap again in the future.
Being powerful while remaining simple is challenging. Those who can overcome this challenge, "Simple things should be simple. Complex things should be possible", take advantage in maintaining its growth and market share.
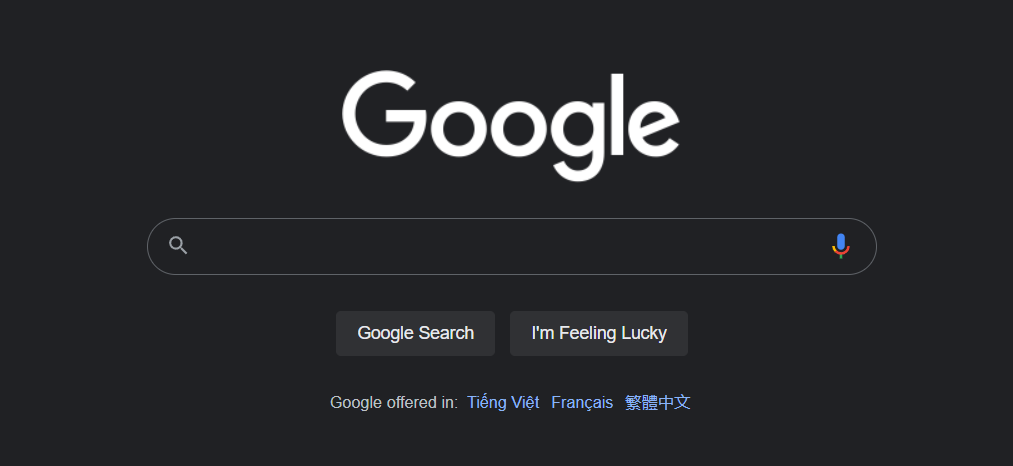
Google Search is a classic example

Although the theory sounds simple, it is not easy to put into practice. In this post, I will walk you through my framework, the industry's common pitfalls, and best practices.
References
The Common Pitfalls
Simple things are not simple
Most people start using a product to solve some specific problems, however, they easily get overwhelmed by the features that are not relevant to their use case.
Complex things are not possible
The framework
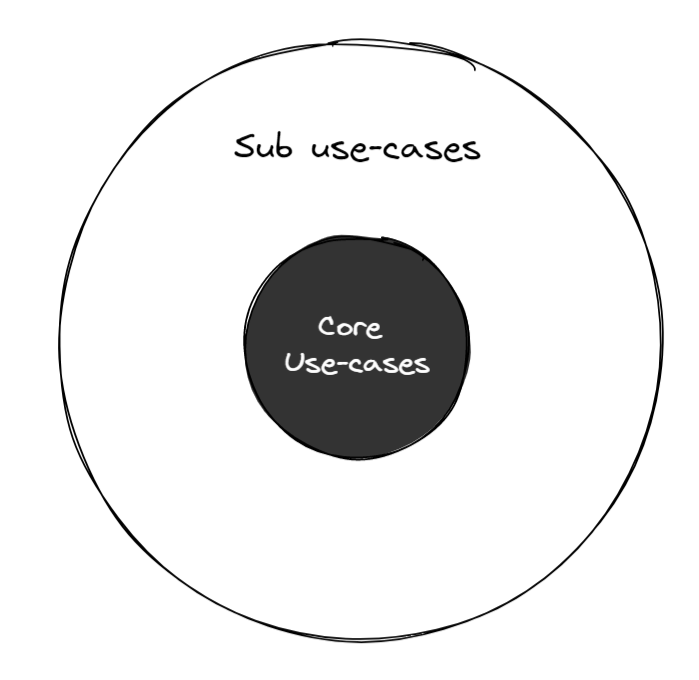
Identifying the Core Use Cases and Sub Use Cases
Core Use Cases
Solving these use cases is how your product delivers the main value prop.
- Target Population: 80% of your users, Casual Users
- Frequency: High
- Examples: Booking a hotel (Airbnb), etc.
Sub Use Cases
Solving these use cases add more value to your product.
- Target Population: 20% of your users, Power Users
- Frequency: Need-based
- Examples: Version history, Formulas, etc.

Make the Core Use Case Features accessible
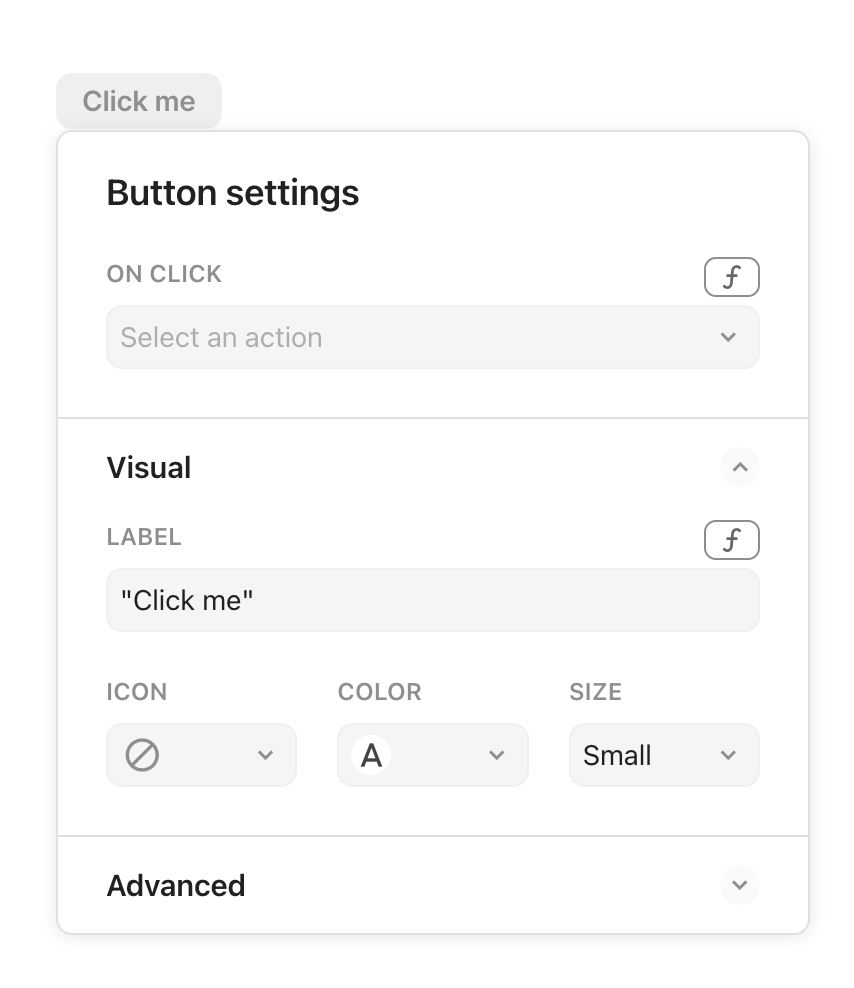
Disguise the Sub Use Case Features
- Via command compalette
- Context menu
Personalized Onboarding
Real-world practices
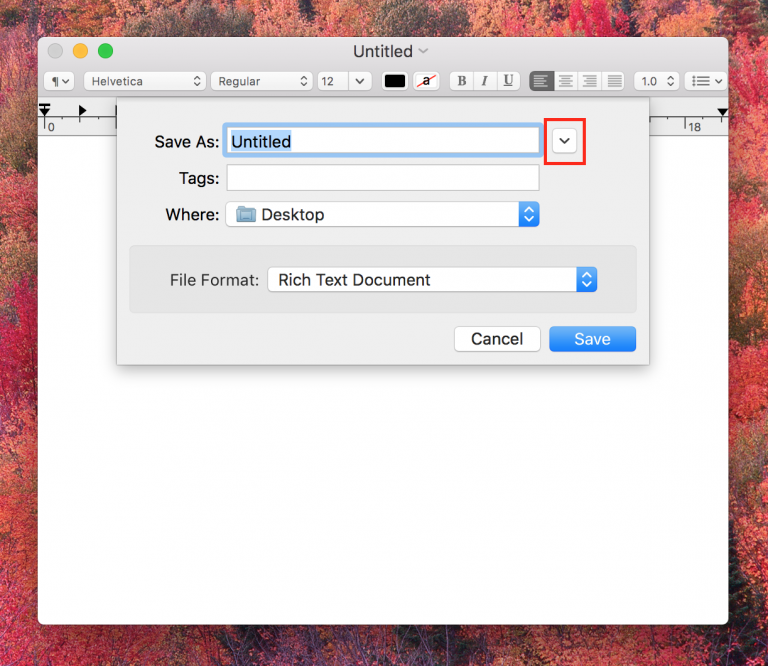
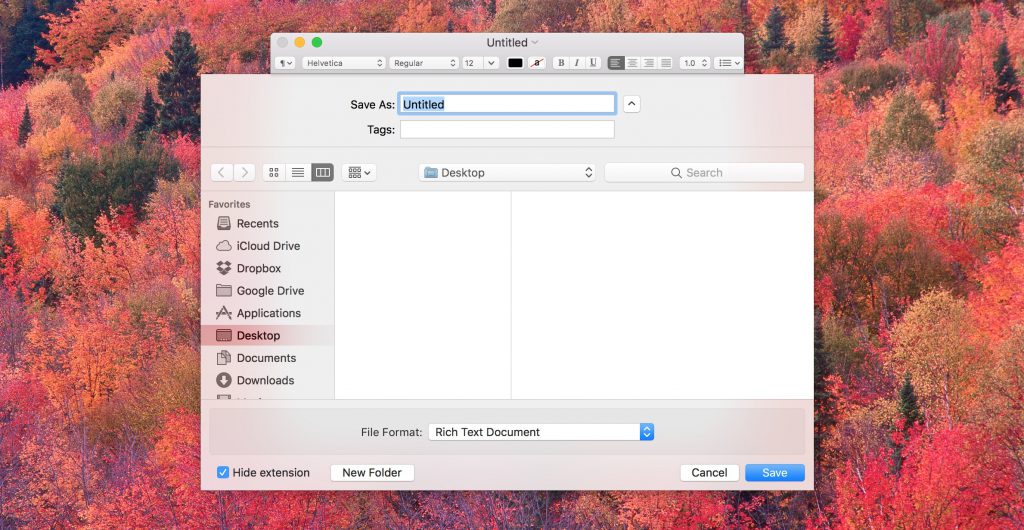
MacOS vs Windows' Save File Modals


Normal Mode (Source)

Expanded Mode (Source)
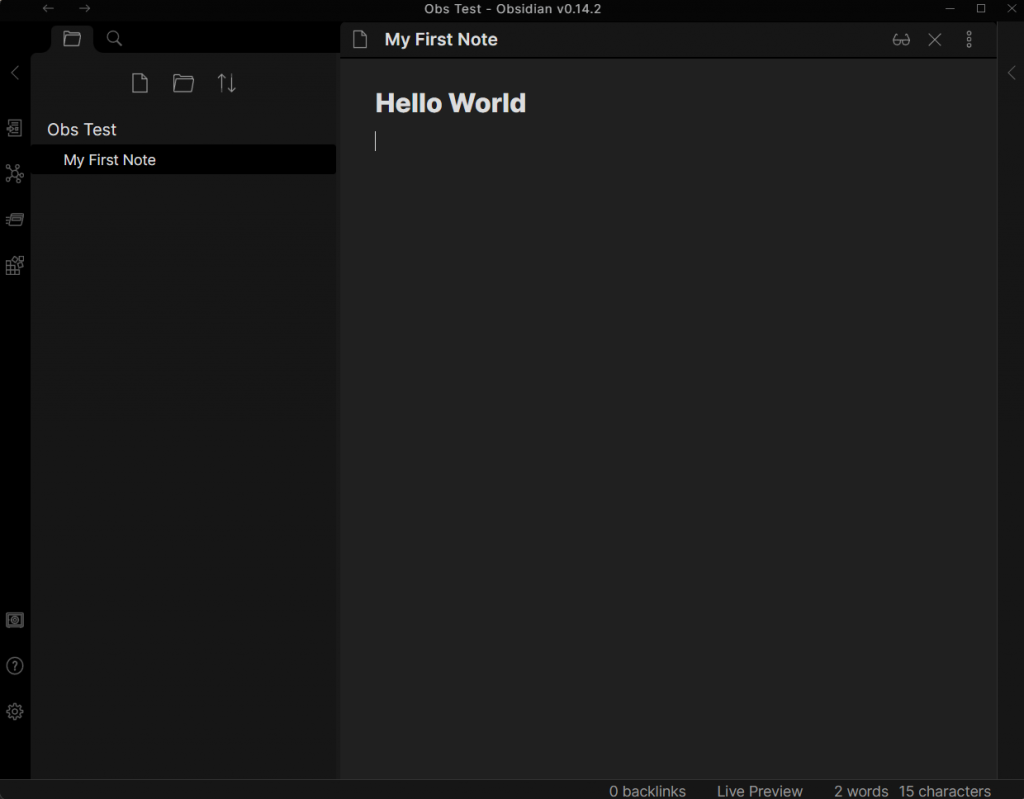
Obsidian
The simple things

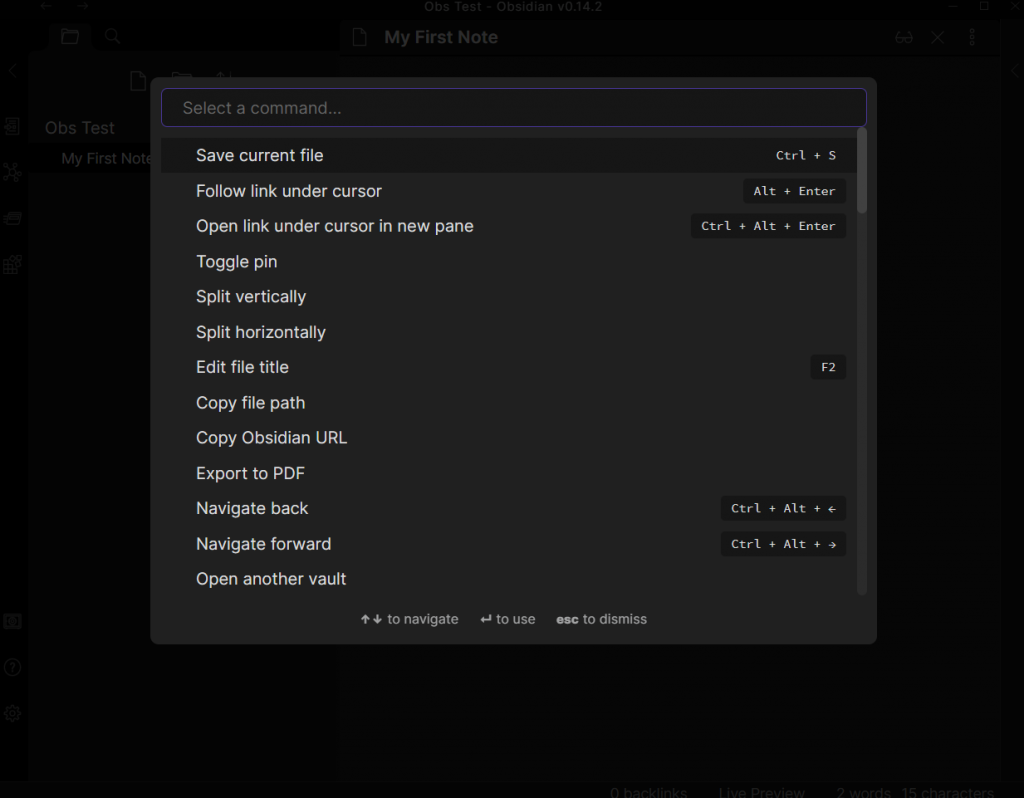
The complex things
Plugins
Command Palette

Coda
80% of core use cases can be achieved easily by any user via a friendly GUI, however, with the well-defined underlying syntax, any GUI actions can be turned into Coda programming language, which opens to unlimited possibilities.

Photoshop
Slack
VSCode
Outlook

To-avoid Inspirations
How do I apply it in the product I built
Holistics
dbdiagram.io